Is there any sort of online tool that can mock up hot stamp text for me? I'm designing a Hot Stamp CPC set and don't want anything too crazy, pretty similar to the stock Atlantic Club Hot Stamps, but with different text and denoms. Just wondering if there's a way I can do that online with a tool. Will most likely reach out to a designer if not.
-
This site contains affiliate links. If you choose to make a purchase after clicking a link, Poker Chip Forum may receive a commission at no additional cost to you. Thank you for your support!
You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
Online Hot Stamp Designer (1 Viewer)
- Thread starter bw114
- Start date
Kid_Eastwood
4 of a Kind
I'm not sure about an online tool.
I've myself a hotstamp set currently in the making and had to provide CPC with a vector file of the stamp so that he can create the die.
I've myself a hotstamp set currently in the making and had to provide CPC with a vector file of the stamp so that he can create the die.
maxim_666666
Flush
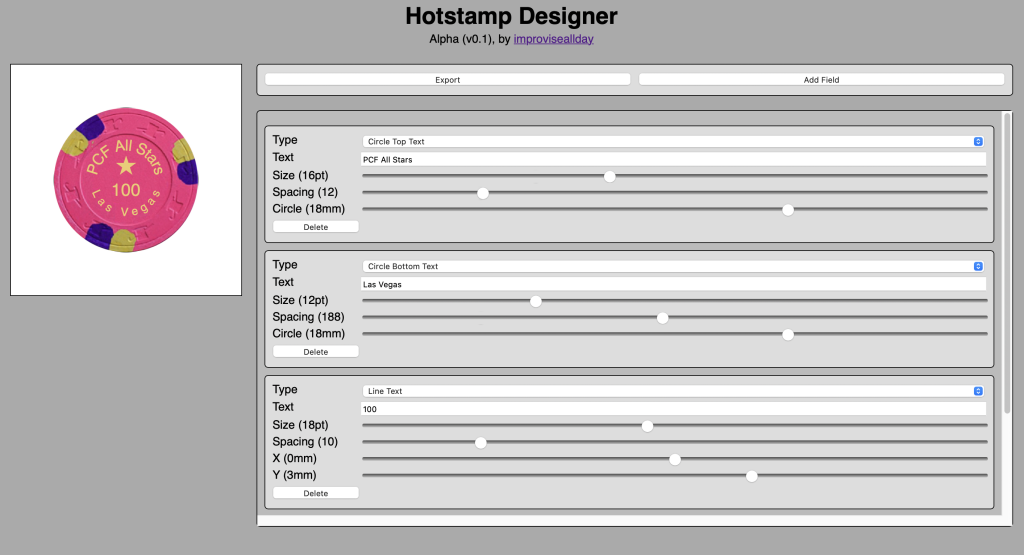
It's not difficult.. You just need to save the simple text as a PNG and you can play around with their tool directly.Is there any sort of online tool that can mock up hot stamp text for me? I'm designing a Hot Stamp CPC set and don't want anything too crazy, pretty similar to the stock Atlantic Club Hot Stamps, but with different text and denoms. Just wondering if there's a way I can do that online with a tool. Will most likely reach out to a designer if not.
Attachments
Colquhoun
4 of a Kind
I use Photoshop to make foil mockups. I can set it up so it overlays any chip you want to see on stamped on, as long as it's a blank chip

Last edited:
louBdub
4 of a Kind
improviseallday
Flush
If you build it, they will come ...?
https://chipcodehnl.github.io/
Looking for some alpha testers.
Warning- it's alpha. Lots of things are probably broken.

@bw114 @Kid_Eastwood @maxim_666666 @Colquhoun @binoclard
Known issues:
Export is pretty wonky right now. Inkscape needs spacing fixes and Illustrator plain doesn't work at all right now.
https://chipcodehnl.github.io/
Looking for some alpha testers.
Warning- it's alpha. Lots of things are probably broken.
@bw114 @Kid_Eastwood @maxim_666666 @Colquhoun @binoclard
Known issues:
Export is pretty wonky right now. Inkscape needs spacing fixes and Illustrator plain doesn't work at all right now.
Last edited:
binoclard
Pair
Oooh fancy! Congrats @improviseallday! First time I have been invited to an Alpha test 
I can not see myself using another tool than Illustrator, but I can totally see how it could be useful for those that do not have access to it, and just want something relatively simple for a stamp. Or just to quickly test things.
I'll test it more later. but one thing I have noticed. I assume it is a feature, not a bug, but if the text is longer than a half circle, it gets cut. Maybe allow a full circle in addition to top and bottom arcs?
Possible features for future releases:
- plug into Google font?
- allow SVG icon upload?
I can not see myself using another tool than Illustrator, but I can totally see how it could be useful for those that do not have access to it, and just want something relatively simple for a stamp. Or just to quickly test things.
I'll test it more later. but one thing I have noticed. I assume it is a feature, not a bug, but if the text is longer than a half circle, it gets cut. Maybe allow a full circle in addition to top and bottom arcs?
Possible features for future releases:
- plug into Google font?
- allow SVG icon upload?
improviseallday
Flush
Yes, this tool gets 90% of the way quickly, and is most helpful for non-designers. For designers the value add could be mobile. What's missing right now that would allow you to prototype on your phone? A mobile-optimized layout for sure, but a few ideas other ideas on my list (thanks for the suggestions, especially fonts!):I can not see myself using another tool than Illustrator, but I can totally see how it could be useful for those that do not have access to it, and just want something relatively simple for a stamp. Or just to quickly test things.
- Fonts
- More default icons
- Better export to Illustrator workflow
- SVG icon upload
- JPG/PNG icon upload
- Full circle arcs
- Better looking hotstamp texture
- More chip backgrounds
It's a technical limitation from how I draw the arc currently. I'll fix it. I do think the concept "circle top text" and "circle bottom text" make sense because even for full-circle text, the orientation information is needed.I'll test it more later. but one thing I have noticed. I assume it is a feature, not a bug, but if the text is longer than a half circle, it gets cut. Maybe allow a full circle in addition to top and bottom arcs?
binoclard
Pair
I know fontawesome, flaticon and others big libraries/collections have API, not sure how it works or if there is a cost involved for projects like this.
improviseallday
Flush
After some digging, I think the licensing terms generally prevent this use case. I think I have to find some openly licensed icons or design/commission them.I know fontawesome, flaticon and others big libraries/collections have API, not sure how it works or if there is a cost involved for projects like this.
Example from FontAwesome
(I'm using your 4 icons from the other thread, please don't sue me
improviseallday
Flush
I'm trying Bing Image Creator to generate some icons but the results are sometimes unexpected.
This doesn't look like a spade to me...

This doesn't look like a spade to me...
binoclard
Pair
These ones seem free and open-licensed: https://www.svgrepo.com/
One other option could be to tap into the unicode characters… tons of nice arrows, stars, asterisks, and various symbols.
One other option could be to tap into the unicode characters… tons of nice arrows, stars, asterisks, and various symbols.
❖ ✤ ✫
improviseallday
Flush
This site is fantastic, thanks for sharing. Most FOSS icon sites I had found were focused on UI elements.These ones seem free and open-licensed: https://www.svgrepo.com/
One other option could be to tap into the unicode characters… tons of nice arrows, stars, asterisks, and various symbols.
The icon repo should be representative of popular themes across casino sets. Most free icon sets I've come across are focused on UI design.
Some ideas that come to mind:
- Card suits
- Wild West/Native American
- Current Strip themes- France, Italy, Egypt, circuses, ...
- Tropical themes
-
svgrepo seems to have it covered!
binoclard
Pair
I have remembered about another one brilliant site full of icons with an even larger scope: https://thenounproject.com/
Spades: https://thenounproject.com/search/icons/?q=spades
Hearts: https://thenounproject.com/search/icons/?q=heart
Eagle: https://thenounproject.com/search/icons/?q=eagle
Bird: https://thenounproject.com/search/icons/?q=bird
Lion: https://thenounproject.com/search/icons/?q=lion
Circus: https://thenounproject.com/search/icons/?q=circus
Gambling: https://thenounproject.com/search/icons/?q=gambling
Las Vegas: https://thenounproject.com/search/icons/?q=las+vegas
…
At this point, better let the user dig and choose, and upload whatever.
Spades: https://thenounproject.com/search/icons/?q=spades
Hearts: https://thenounproject.com/search/icons/?q=heart
Eagle: https://thenounproject.com/search/icons/?q=eagle
Bird: https://thenounproject.com/search/icons/?q=bird
Lion: https://thenounproject.com/search/icons/?q=lion
Circus: https://thenounproject.com/search/icons/?q=circus
Gambling: https://thenounproject.com/search/icons/?q=gambling
Las Vegas: https://thenounproject.com/search/icons/?q=las+vegas
…
At this point, better let the user dig and choose, and upload whatever.
improviseallday
Flush
I saw this but I think the licensing is tricky. They have some tiered system. Maybe if this project expands in scope and gets monetized... but that's very far off into the uncertain future. For now svgrepo is brilliant.I have remembered about another one brilliant site full of icons with an even larger scope: https://thenounproject.com/
Spades: https://thenounproject.com/search/icons/?q=spades
Hearts: https://thenounproject.com/search/icons/?q=heart
Eagle: https://thenounproject.com/search/icons/?q=eagle
Bird: https://thenounproject.com/search/icons/?q=bird
Lion: https://thenounproject.com/search/icons/?q=lion
Circus: https://thenounproject.com/search/icons/?q=circus
Gambling: https://thenounproject.com/search/icons/?q=gambling
Las Vegas: https://thenounproject.com/search/icons/?q=las+vegas
…
At this point, better let the user dig and choose, and upload whatever.
SVG upload is important but I think quick designs will benefit from a few dozen built in icons.
binoclard
Pair
Mmmh… Either it has changed, or I misremembered, I thought that all their cc ones were free to use for whatever.
With an account, the unlimited use is something like 3$/month, not sure about a project like yours though…
Free API gets you 5000 calls/month.
But yeah, you are right, a couple of nice built-in options might be better.
With an account, the unlimited use is something like 3$/month, not sure about a project like yours though…
Free API gets you 5000 calls/month.
But yeah, you are right, a couple of nice built-in options might be better.
binoclard
Pair
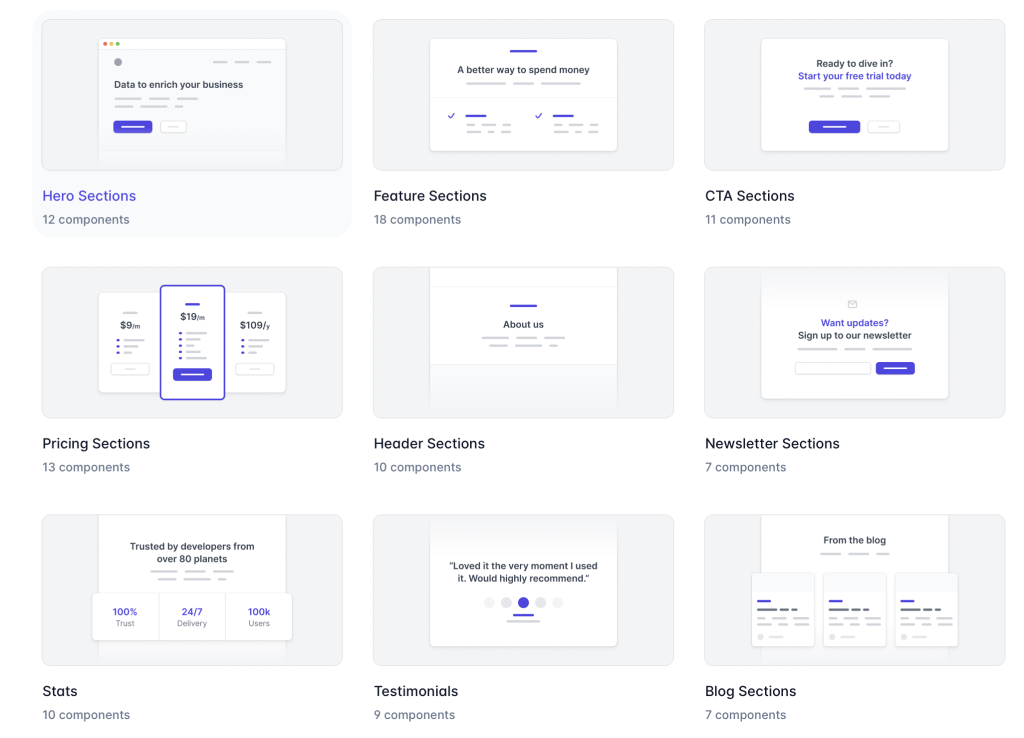
On a completely different subject, I do not know if you are familiar with TailwindCSS, but for quick UI prototyping (not only, you can totally use it in production), it is phenomenal.
improviseallday
Flush
After years wrestling with Javascript build chains in corporate, it's a bit of fresh air just to write plain HTML/CSS/JS and iterate directly in-browser.
But I probably need a UI framework because... I'm not particularly good at designing UI components . So I'm sure Tailwind UI could come in handy. Will consider along with Ant Design and Material Design.
. So I'm sure Tailwind UI could come in handy. Will consider along with Ant Design and Material Design.



But I probably need a UI framework because... I'm not particularly good at designing UI components
binoclard
Pair
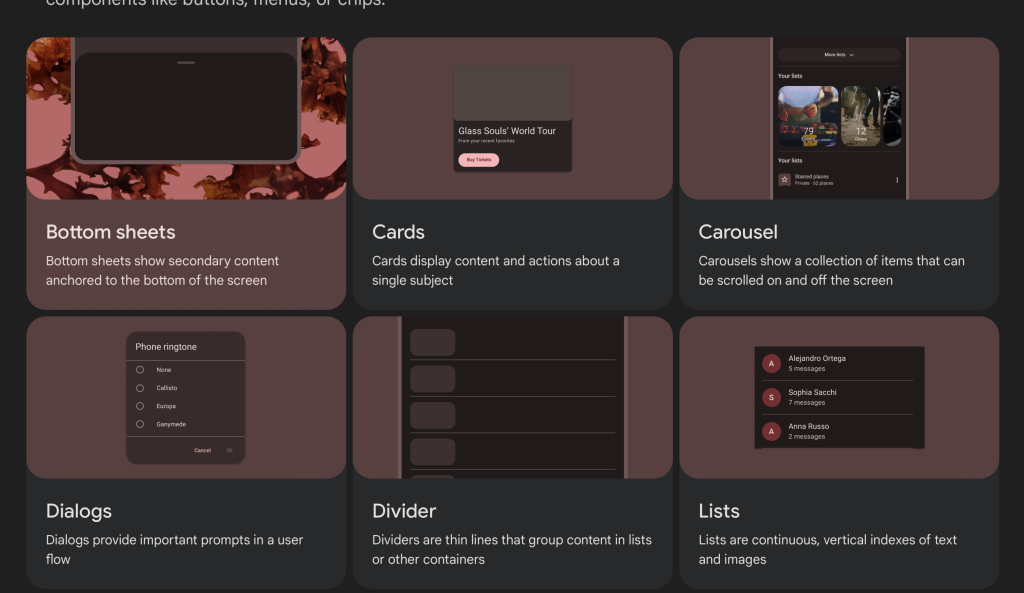
I have not much experience with the Tailwind UI part, but the default https://tailwindcss.com/ framework is a fantastic tool. I would not call it a framework rather than a cohesive base of classes, and a new way of looking at CSS.
That 's the beauty (and weirdness, at first…) of Tailwind, you edit only the html file by adding a bunch of utility classes to elements. I was a die-hard minimal hand-coded CSS advocate… and I could not going back.
Sorry for the derail.
After years wrestling with Javascript build chains in corporate, it's a bit of fresh air just to write plain HTML/CSS/JS and iterate directly in-browser.
That 's the beauty (and weirdness, at first…) of Tailwind, you edit only the html file by adding a bunch of utility classes to elements. I was a die-hard minimal hand-coded CSS advocate… and I could not going back.
Sorry for the derail.
improviseallday
Flush
I'm here for the webdev derailsThat 's the beauty (and weirdness, at first…) of Tailwind, you edit only the html file by adding a bunch of utility classes to elements. I was a die-hard minimal hand-coded CSS advocate… and I could not going back.
Reading the docs, it reminds me of one of my gigs, where the dev and design team was all in on Angular Material. Flex-Layout uses a similar approach of layout-in-HTML (but with the crazy Angular build chain.) It was good for a team but I'm not sure if I'm ready to try that approach again. My CSS is admittedly a mess, but just like my recycling corner, I'll clean it up once it piles up and slows down development.
@improviseallday Bravo! I am impressed. I tested it out and it works beautifully except export. When I click on export and then "download" it opens a new, blank tab. But if I right click download and "save link as" I do get the below image as an SVG. For reference, I am on a mac and using Chrome browser.
I do agree you should add more font options.

I do agree you should add more font options.
improviseallday
Flush
It's supposed to be a SVG so that the die maker can make the die using vector. Do you need a exported version without the chip background? Some other image format? Something else entirely?@improviseallday Bravo! I am impressed. I tested it out and it works beautifully except export. When I click on export and then "download" it opens a new, blank tab. But if I right click download and "save link as" I do get the below image as an SVG. For reference, I am on a mac and using Chrome browser.
I do agree you should add more font options.
View attachment 1201150
I'm working on the fonts! Let me know if you have any Google Fonts in mind.
SVG is fine. It just did not load in the chrome tab automatically is all. I will probably keep designing in AI but think it is great for folks mocking up before sending to a designer to finalize. I will have to look at fonts and get back to you.It's supposed to be a SVG so that the die maker can make the die using vector. Do you need a exported version without the chip background? Some other image format? Something else entirely?
I'm working on the fonts! Let me know if you have any Google Fonts in mind.
Again, great work!
improviseallday
Flush
Oh, I see what you're saying. No preview in the new tab. I'll fix it.
I've been testing in Safari... should probably add Chrome to the testing list heh.
I've been testing in Safari... should probably add Chrome to the testing list heh.
ekricket
Royal Flush
You should include the TRK denomination font and the Paulson denomination fonts for this be sided designs.I'm here for the webdev derails
Reading the docs, it reminds me of one of my gigs, where the dev and design team was all in on Angular Material. Flex-Layout uses a similar approach of layout-in-HTML (but with the crazy Angular build chain.) It was good for a team but I'm not sure if I'm ready to try that approach again. My CSS is admittedly a mess, but just like my recycling corner, I'll clean it up once it piles up and slows down development.
Similar threads
- Replies
- 45
- Views
- 1K
- Replies
- 7
- Views
- 278
- Replies
- 9
- Views
- 400
- Locked
- Replies
- 10
- Views
- 754
- Locked
- Replies
- 4
- Views
- 1K

